HTML5 권고안과 최신 웹 브라우저에 맞춰 개정한 웹 디자인 교과서
2014년 10월 확정된 HTML5 권고안과 최신 웹 브라우저에 맞춰 개정한 웹 디자인 교과서다. 이제는 대세가 된 HTML5와 CSS3에 맞춰 웹 디자인 경험이 없어도 바로 웹 디자인을 시작할 수 있도록 구성했다. 웹 디자인은 이 한 권으로 끝낸다!
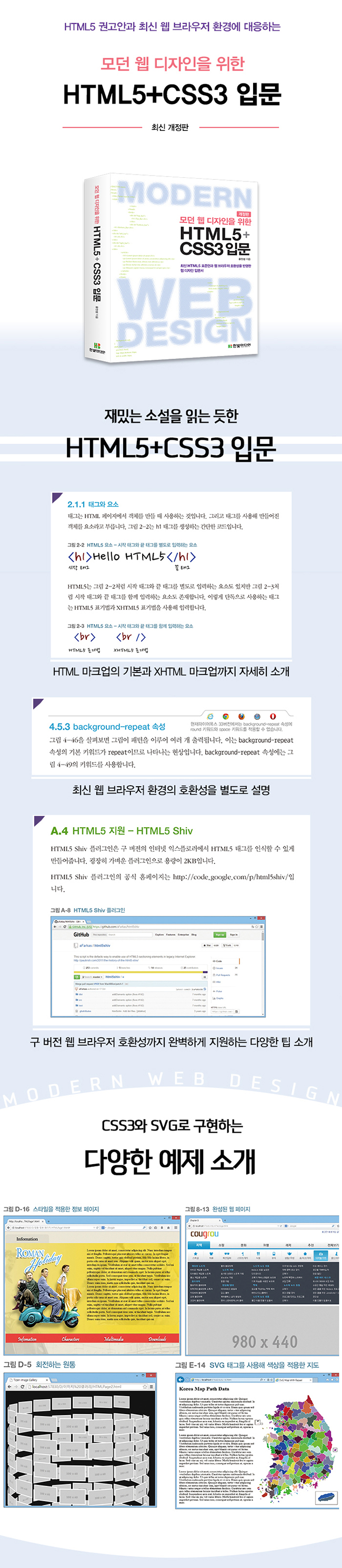
자바스크립트가 없는 HTML5 책은 어디 없나요? HTML5 디자인이 알고 싶을 뿐이에요!
이 책은 부록 일부를 제외하면 본문 전체에서 자바스크립트가 없다. 웹 디자인도 모르는데 HTML5, CSS3, 자바스크립트를 섞어놔서 불만이었다면 이 책이 정답이다. 순수하게 웹 디자인을 공부하고 싶은 독자, HTML5와 자바스크립트를 섞어놔서 공부하기 어려웠던 독자, 웹 디자인을 먼저 배우고 자바스크립트를 공부하고 싶은 독자를 위한 책이다. 웹 디자인에 자바스크립트를 더해 동적으로 만들고 싶다면 자매서 『모던 웹을 위한 JavaScript + jQuery 입문, 개정판』을 보면 된다.
스타일링으로 배우는 웹 디자인. 태그와 속성만 나열하는 책에 지쳤어요!
불필요한 부분을 제외한 HTML5와 CSS3의 핵심을 단계별로 학습하고, 웹 사이트 디자인을 직접 따라 하면서 HTML5와 CSS3를 어떻게 응용하는지 설명한다. 또한 기본이 되는 데스크톱용 웹 페이지 시안을 만들어본 후 스마트폰을 위한 모바일 웹 페이지 제작, 태블릿을 위한 웹 페이지 제작을 따라 하는 구성이므로 단순한 태그 나열이 아니라 어떤 웹 사이트 디자인에도 대응하는 스타일을 완성하는 방법을 자연스럽게 터득하게 한다. 이외에도 실제와 같은 웹 페이지인 가상의 소셜커머스 제작 방법, 데스크톱, 스마트폰, 태블릿 등의 다양한 크기의 화면에 대응하는 반응형 웹 디자인 제작 방법, 웹 디자인에 사용되는 정적 그리드 시스템, 동적 그리드 시스템, 반응형 그리드 시스템까지 설명해, 실무를 막 시작한 웹 디자이너라면 누구든 이 책의 예제를 응용해 사용할 수 있다.
다양한 보완 기술 설명
HTML5와 CSS3는 이미 차세대 표준안 제정을 위한 논의를 시작했으며 크롬, 웹킷, 파이어폭스, 인터넷 익스플로러 등의 웹 브라우저는 매우 빠르게 발전하는 중이다. 또한 아직 최신 브라우저가 아닌 구형 브라우저를 사용하는 사람도 많다. 이 책은 최신 브라우저와 구형 브라우저의 호환성을 유지하는 스타일시트 핵, HTML5 지원을 가능하게 하는 HTML5 Shiv, IE9.js 등을 설명한다. 또한, 웹 디자인을 간편하게 해주는 부트스트랩, 체계적인 스타일링을 위한 Less, HTML5를 이용한 미디어 갤러리, SVG를 이용한 지도와 통계 자료 표시 등을 다뤘다.
430여 개의 코드와 580여 개의 이미지로 이해를 돕는다
HTML5의 다양한 태그와 CSS3의 스타일 속성, 복잡한 CSS3 선택자에 대해 코드와 이미지를 함께 보여줘서 시각적으로 바로 이해하는 구성으로 되어 있다. 직접 실습해보지 않아도 코드와 결과를 바로 확인할 수 있게 했다. 또한, 브라우저별 지원 여부를 별도로 표기해 다양한 브라우저에서 직접 테스트해보지 않아도 사용 여부를 알 수 있다. 이 책의 모든 예제는 인터넷 익스플로러 8 이상에서 동작하며, 브라우저 지원 여부에 따라 인터넷 익스플로러, 크롬, 사파리, 파이어폭스, 오페라의 버전을 명시했으며, 아이폰, 안드로이드폰, 갤럭시 탭, 아이패드에서 테스트했다. 또한 레티나 디스플레이를 탑재한 새로운 아이패드를 위한 웹 페이지 제작 방법까지 빠짐없이 수록했다.
학습 로드맵
『모던 웹 디자인을 위한 HTML5+CSS3 입문, 개정판』 - 『모던 웹을 위한 JavaScript + jQuery 입문, 개정판』 - 『모던 웹을 위한 Node.js 프로그래밍, 개정판』 - 『모던 웹을 위한 HTML5 프로그래밍』